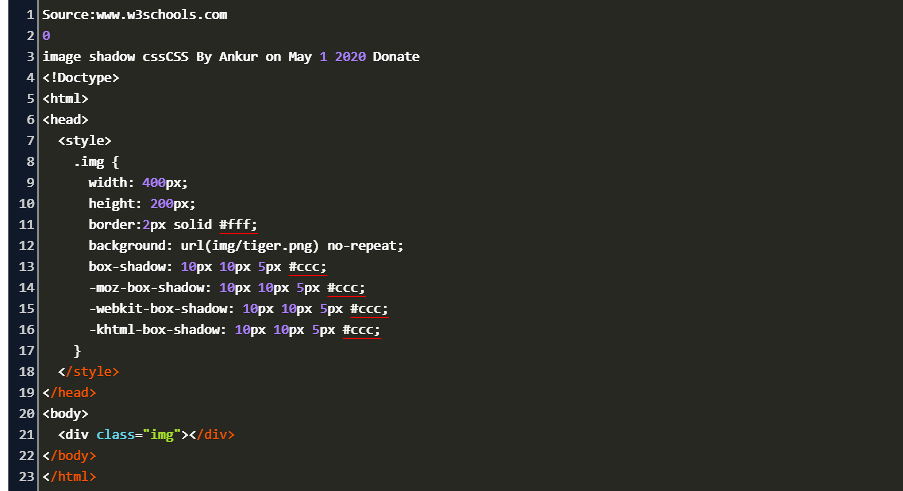
CSS box shadow using simple CSS – Cascading Style Sheets Tutorial | Dieno Digital Marketing Services

CSS box-shadow Property. What is it and how do apply it? | by Abdullah Khalid | HTML/CSS miniblog | Medium
GitHub - oliverpitsch/CSS-Shadow-to-Sketch-Style-Plugin: A Sketch Plugin that converts a CSS box-shadow into a layer style.

Re: box-shadow and border-image and dashes from Brad Kemper on 2009-02-18 ([email protected] from February 2009)