
box chat is a fully responsive / mobile friendly template - colo node whmcs nulled PNG image with transparent background | TOPpng

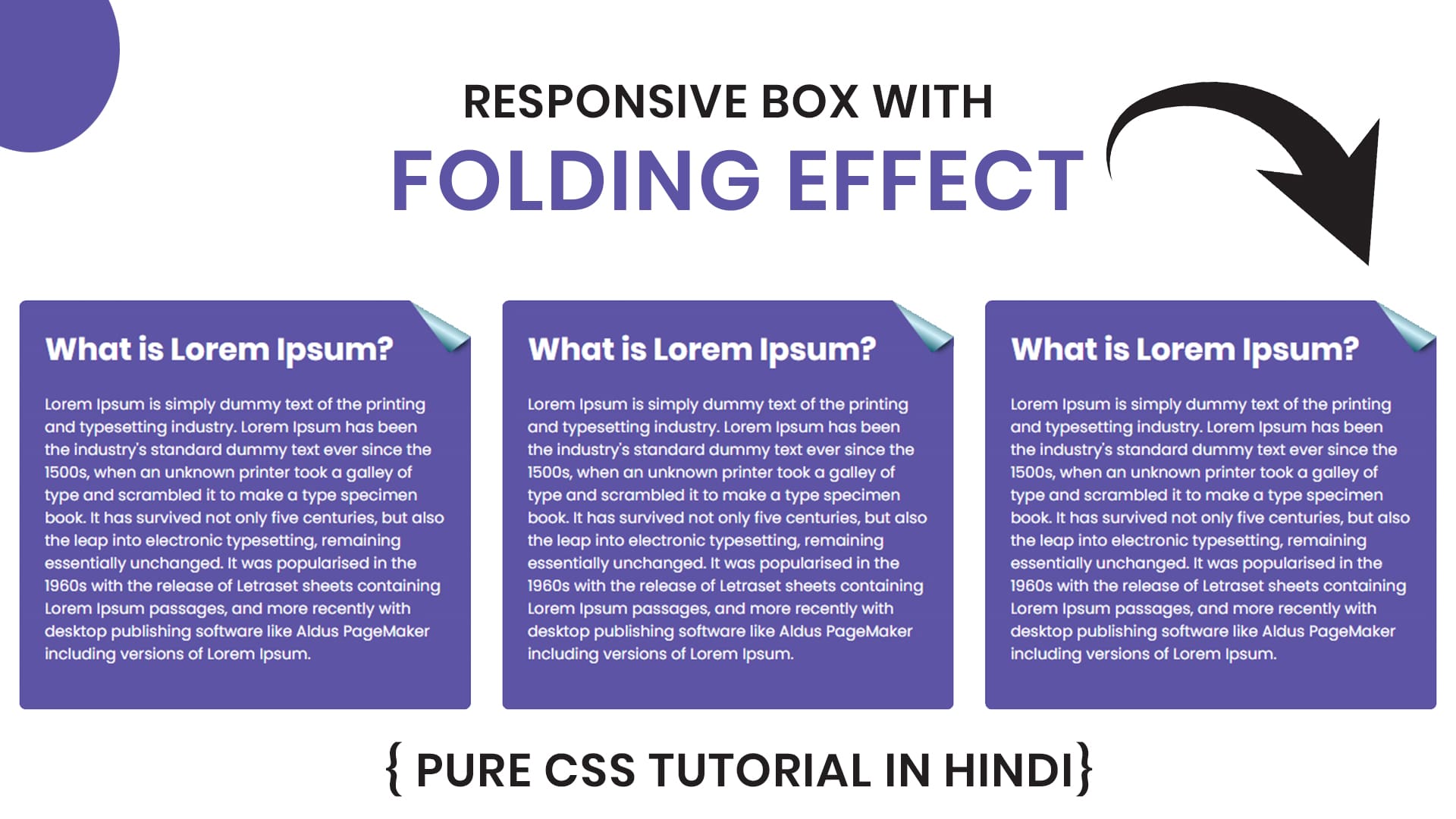
Do It Yourself – Tutorials – Responsive Cards Using Flex Box || Pure HTML and CSS Tutorial || WDU | Dieno Digital Marketing Services