THINK DIFFERENT
This is where art and science break even

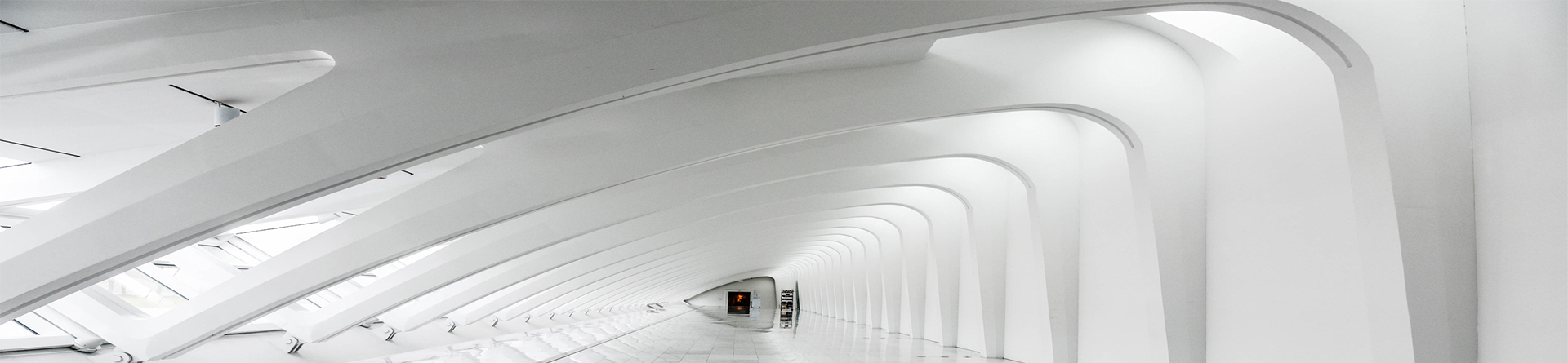
FROZEN MUSIC
Design is a symphony of the elements


FORM FOLLOWS
Function is the base for all form