
internet explorer - How to fix IE rendering of border-radius combined with box-shadow? - Stack Overflow

Ajay Yadav 🎯 on Twitter: "#Day8 Today I have learned and practiced about "CSS Shadow" i.e achieved by "Text shadow". "Box Shadow" continues tomorrow. #100daysofcodechallenge #100daysoflearning #100daysofcodewars #100DaysOfCode #100daysoflearning ...

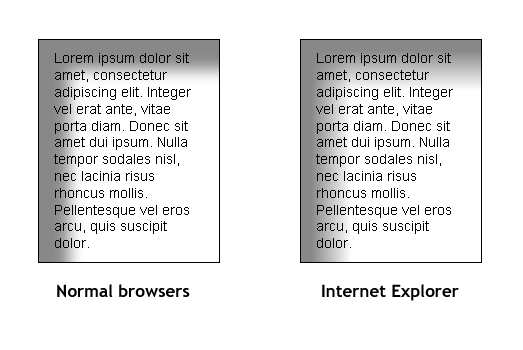
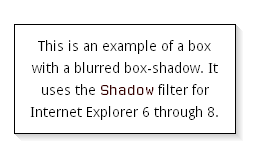
![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.dropshadow.png)

















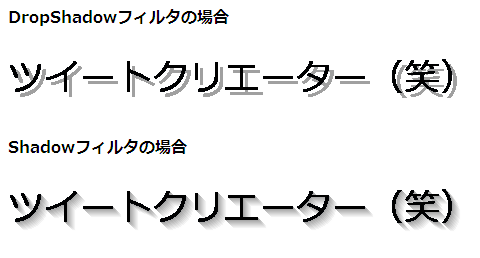
![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.shadow.png)



